COMMENT ?
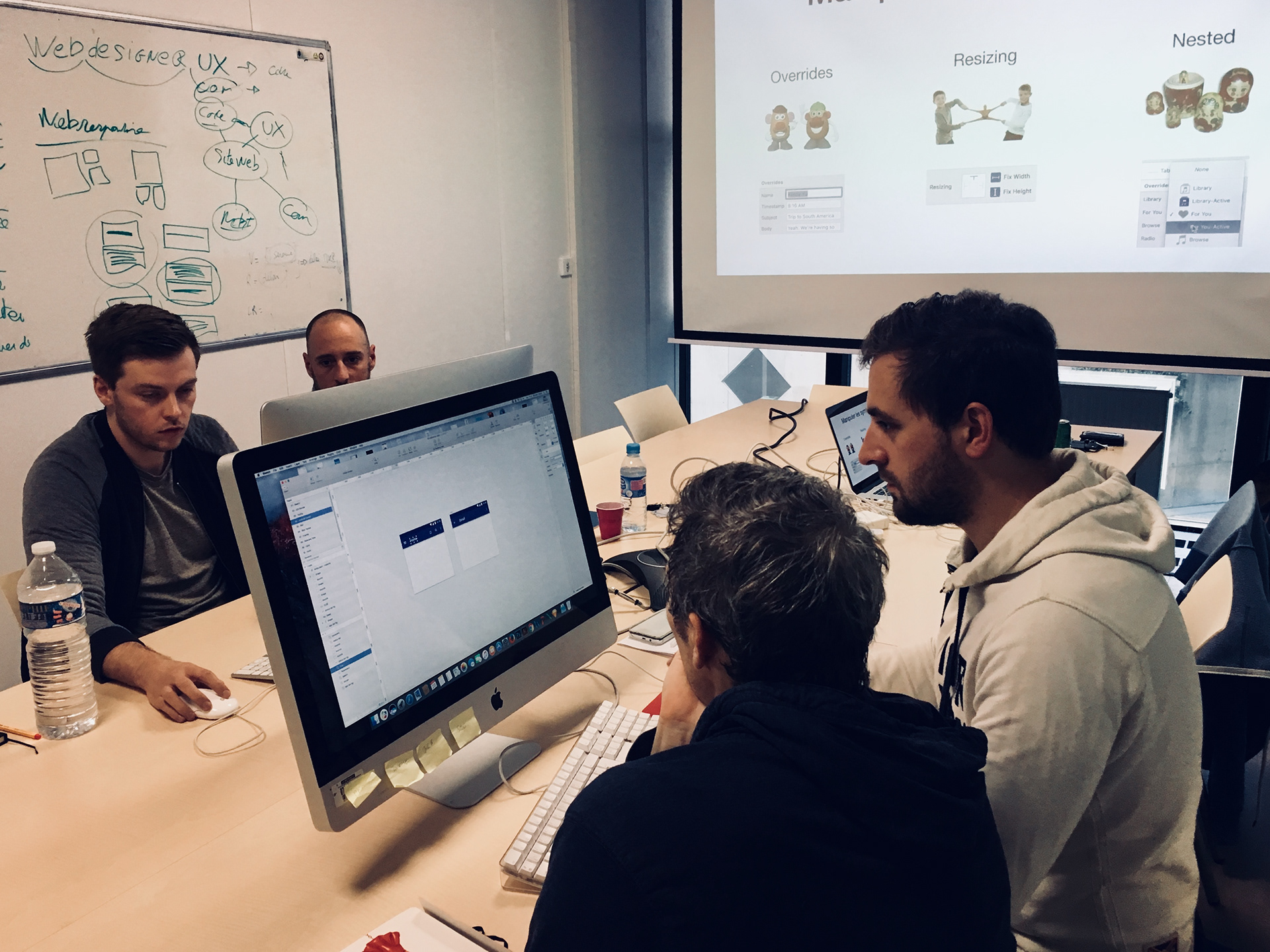
La formation se déroule en présentielle dans les locaux d'Atecna à Lille, à Paris ou à Montréal. La session peut également se dérouler dans vos locaux à condition de pouvoir fournir un écran pour diffuser en HDMI ainsi qu'une bonne connexion wifi.
Cette formation se déroule sur 6 demi-journées et peut accueillir jusqu'à 4 personnes simultanément. Evidemment ces chiffres ne sont pas figés. En effet chaque session de formation est créée sur mesure en fonction de vos outils, de vos collaborateurs et de vos problématiques métier.
Les dates de ses 6 sessions de formations doivent être espacées dans l'idéal d'au minimum un jour pour laisser aux Web designer formés le temps d'assimiler toutes les nouvelles informations. Il est également possible de condenser les séances mais cela pourra nuire à l'efficacité de transfert de connaissance.
ACCOMPAGMENT POST FORMATION
Afin de mieux assurer la conduite du changement, nous proposons un suivi post-formation. Cet accompagnement, de par exemple 1 journée par semaine, permettra à vos collaborateurs d'être accompagné lors de la création de leur premier fichier source, de leur premier prototype ou leur première librairie.
Cette présence parmi eux permettra aussi de reprendre les fondamentaux en one to one et d'assurer que sketch est utilisé comme promis sur vos projets.
PROMESSES DE LA FORMATION SKETCH
Qualité du fichier source
Des fichiers sources organisés et efficaces qui vous feront gagner en productivité et qui vous permettront d'on-boarder une nouvelle ressource très efficacement.
Homogénéité des parcours
Vous assurez que votre parcours est homogène du début à la fin aussi bien graphiquement qu'ergonomiquement.
Travail collaboratif
Tous les fichiers et tous les composants seront initialisé de telle sorte que les designer puissent collaborer de manière fluide.
Capitalisation
En travaillant avec ses méthodologies vous capitalisez sur tous les composants graphiques et toutes les règles UX mises en place sur vos projets.
Réactivité et évolutivité
Grâce à tous les points évoqué ci-dessus vous assurez à vos équipes une réactivité et une agilité imbattable.
Rapidité des test utilisateurs
Grâce à l'écosystème d'outils Sketch et inVision, vous allez pouvoir déclencher des test utilisateurs en un temps records.
Liens avec les équipes de développement
Les outils mis en place permettront un lien direct avec les équipes d'intégration (css, spécifications graphiques, exports, etc...)



PROGRAMME DE LA FORMATION
Voici les grandes étapes de la formation. Chacune des parties ne prend pas nécessairement une séance, cela peut varier en fonction de plusieurs facteurs comme la maturité du groupe formée, ou les problématiques soulevées par le client. Chaque session de formation est personnalisée à travers des exercices se basant sur des cas concret de l'agence ou de client formé.
‣ Découverte de Sketch
‣ Le système de symbole
∙ Design Atomique
∙ Symboles
‣ Le design industriel
∙ Symboles Overrides
∙ Symboles Responsive
∙ Dynamiser les couleurs
∙ Les plugins à avoir pour augmenter sa productivité
‣ Gérer un projet
∙ Nommer / Organiser ses symboles
∙ Nommer / Organiser ses plans de travail
∙ Créer un prototype et tester des parcours grâce à inVision
∙ inVision comme plateforme collaborative
‣ Travailler avec les équipes d’intégrations
∙ Collaborer autour du prototype
∙ Donner accès aux spécifications graphiques
∙ Donner accès aux pictos et aux exports d’image vectorielle ou bitmap
‣ Collaborer entre designer
∙ Les librairies Sketch
∙ Générer un Design System (DSM)
LES CLIENTS QUI ONT ÉTÉ FORMÉS
Mais aussi : Gaming 1 et Thibault Maccotta
CETTE FORMATION VOUS INTERESSE ?
Je vous invite à me contacter sur mon e-mail si vous êtes intéressés 😊