Bastien approached me to revamp his artistic direction through a new 3D avatar, encompassing profile pictures, banners, and videos that reflect his unique universe.
Who is Basti ?
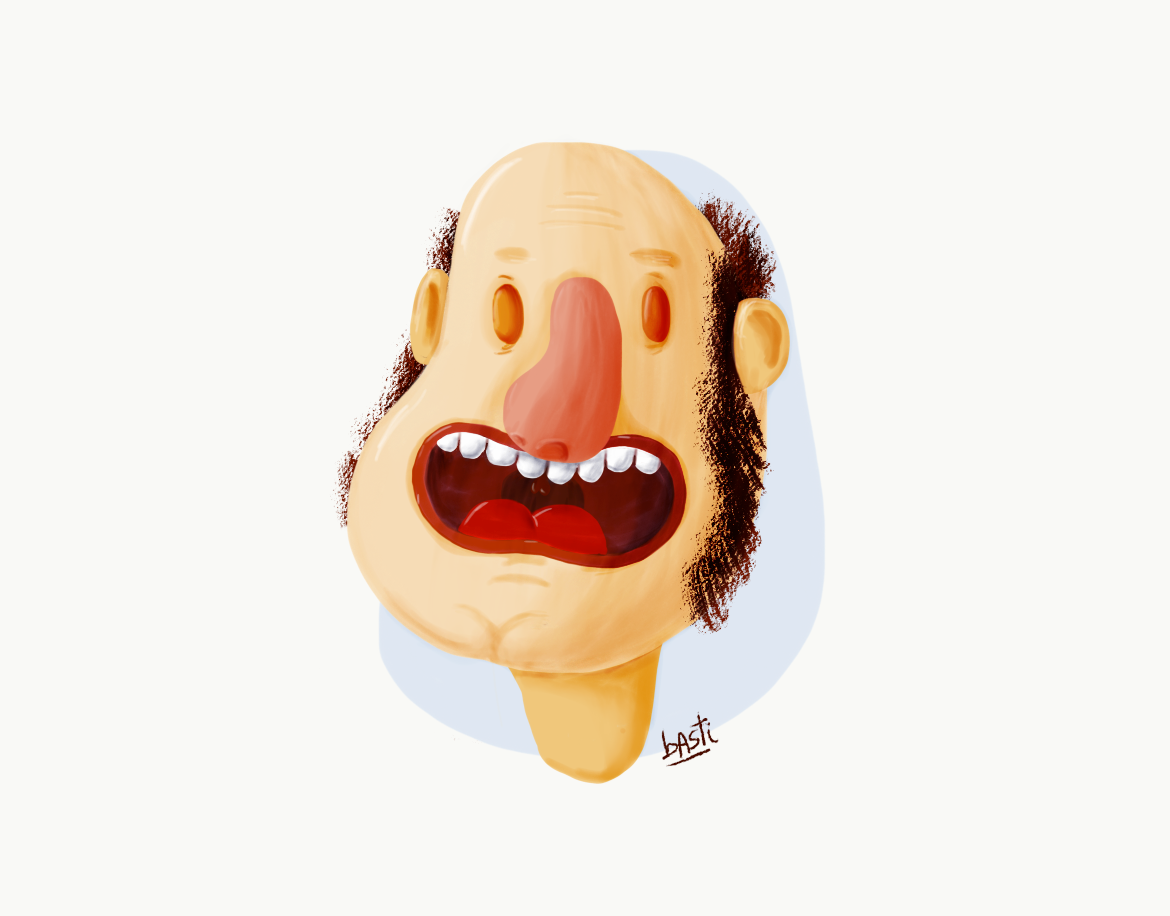
Basti, also known as BastiUI, is a streamer, YouTuber, and interface designer (UX/UI) with a distinctive style.
01 ─ Inspiration
Inspired by isometric character design, I drew influence from Blansable's work for Justin Buisson and 3D Microsoft emojis.
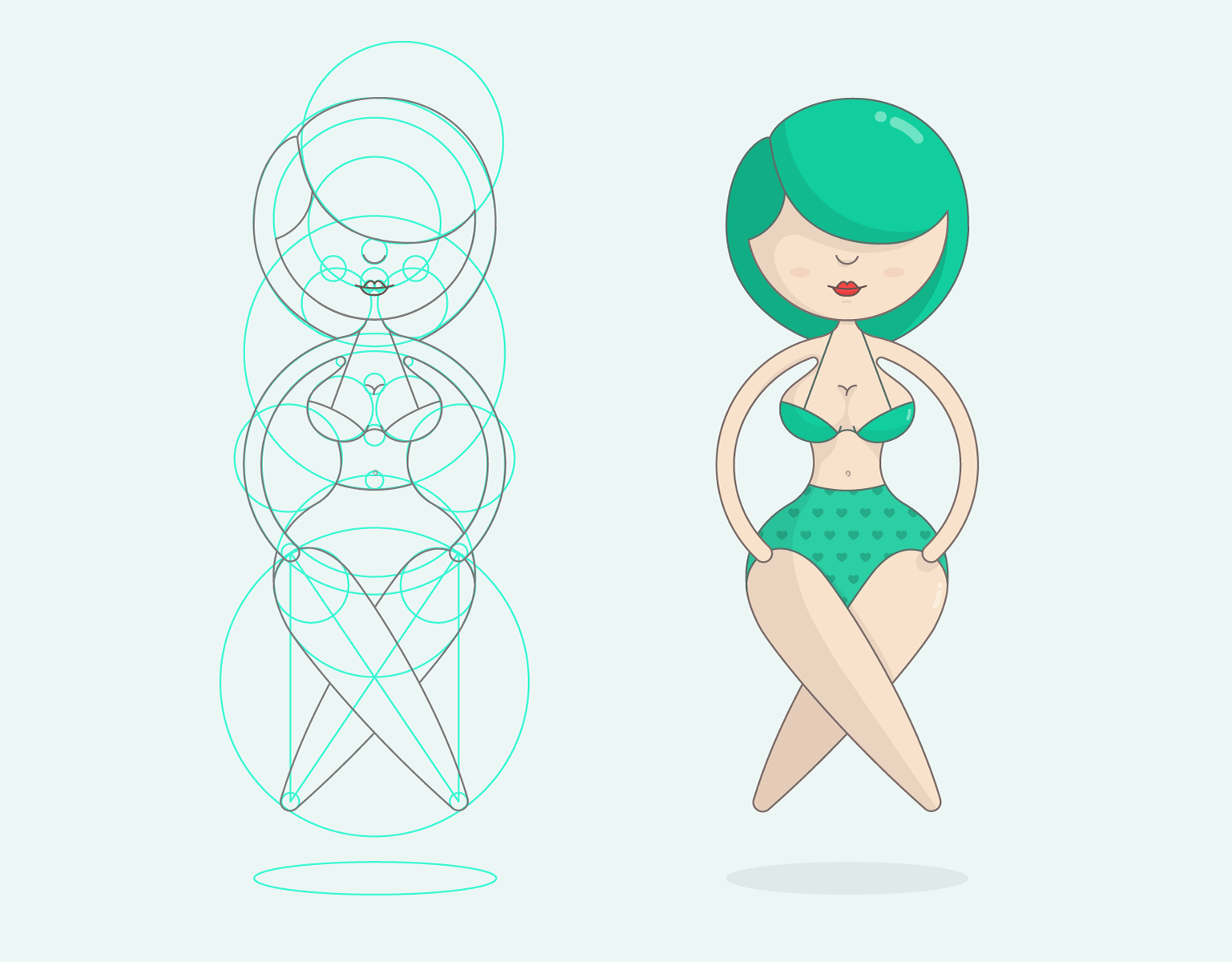
02 ─ Sketches
The sketching phase involved several iterations to create a 3D character that resonates well.
I conceptualized various waiting animations incorporating references to Basti's universe, though not all were selected.
03 ─ Modeling Evolution
Navigating through the modeling evolution, I learned to create 3D characters, progressing from a minimalist v1 to a v2 that closely resembled the final result. Refinements focused on perfecting hair loops, rounding the face, and achieving a more lively front strand.
04 ─ Texturing
The texturing process involved adapting a reference style with a unique "clay-like" shader and adding patterns for depth.
For Basti, I made a wave pattern for texture in the hair and created other reflective patterns representing different transformations.
05 ─ Rig
Multiple skeletons allow the animation of eyes, mustache, and the front strand of hair.
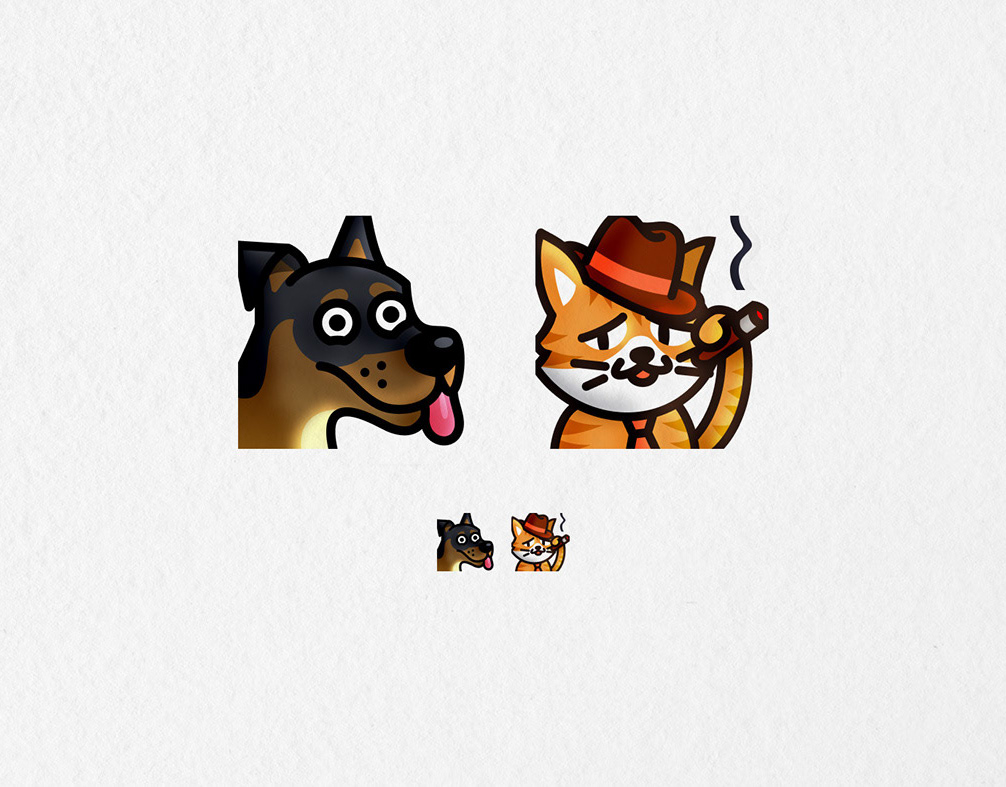
06 ─ Props
Every prop was meticulously modeled and textured for a bespoke touch.





07 ─ Post Production
In post-production, video exports were in EXR 32-bit, and color corrections were done using DaVinci Resolve.




Render
The final output includes 4 profile pictures and 3 banners tailored for various YouTube, Spotify, and Twitch channels.
Additionally, there are 9 seamlessly looping waiting screens, showcasing the comprehensive transformation of Basti's 3D avatar.